■レスポンシブ解説
ユーザーの端末(PC、タブレット、モバイル)に依存せず、画面サイズに応じて表示を変える手法です。
この手法により1つのURL(HTMLコード)で複数の端末の表示をリサイズすることが可能です。
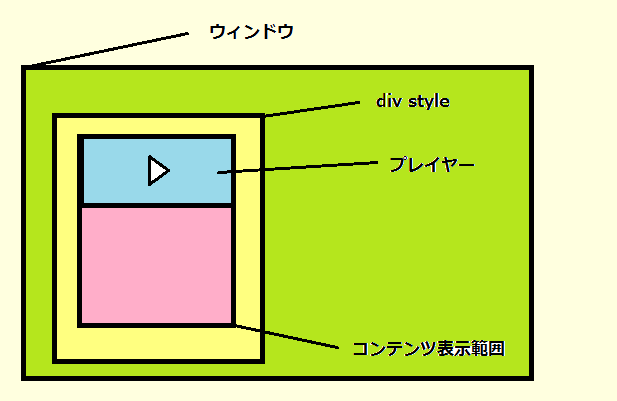
下記の構成図は「div style」の要素でコンテンツ表示範囲にプレイヤーが収まることを表しています。

例えば、16:9の比率のプレイヤーがあります。
(プレイヤーの表示指定サイズは640px × 360px)
上記にレスポンシブを適用したいため、元のプレイヤーソースのsパラメータの中に「rp:"fit",」を指定します。
※「s:{~}」や「rp:"fit",」は弊社で提供しているプレイヤーのパラメータです
1 <script type="text/javascript" charset="UTF-8" src="https://ssl-cache.stream.ne.jp/www50/eqz986oeev/jmc_pub/jmc_swf/player/t3/if.js"></script>
2 <script type="text/javascript">
3 jstream_t3.PlayerFactoryIF.create({
4 b:"eqz986oeev.eq.webcdn.stream.ne.jp/www50/eqz986oeev/jmc_pub/jmc_swf/player/",
5 c:"NDk5",
6 m:"MjMxNA==",
7 s:{
8 hp:360,
9 rp:"fit", <--このパラメータ指定により表示指定サイズではなくウィンドウの画面サイズにプレイヤーがリサイズされる
10 sn:"f,t,m,g",
11 wp:640
12 }
13 });
14 </script>
<!--弊社検証用アカウントの情報を含んでおりますので、貼付けタグはお客様固有の情報を記載してください。-->
これで、レスポンシブが適用され、ウィンドウの画面サイズにリサイズされます。
しかし、例えば、400px×600pxのコンテンツ表示範囲の中にプレイヤーを設置したい場合に、レスポンシブはウィンドウの画面サイズに対して適用されているため、プレイヤーが画面外に飛び出しています。
(※色付きの四角部分がコンテンツ表示範囲です)
結果、↓のようにプレイヤー全体が表示されないといった問題が発生します。
(ウィンドウの画面サイズによっては、コンテンツ表示範囲に収まりますが、あくまでもウィンドウの画面サイズに対してのレスポンシブが適応されているに過ぎません)
そこでプレイヤーソースを「div style」の要素で囲い、横幅(width)、コンテンツの表示位置(position)、余白(padding-bottom)を調整することで
1<div style="width:100%; position:relative; padding-bottom:56.25%;"> 2 <script type="text/javascript" charset="UTF-8" src="https://ssl-cache.stream.ne.jp/www50/eqz986oeev/jmc_pub/jmc_swf/player/t3/if.js"></script> 3 <script type="text/javascript"> 4 jstream_t3.PlayerFactoryIF.create({ 5 b:"eqz986oeev.eq.webcdn.stream.ne.jp/www50/eqz986oeev/jmc_pub/jmc_swf/player/", 6 c:"NDk5", 7 m:"MjMxNA==", 8 s:{ 9 hp:360, 10 rp:"fit", 11 sn:"f,t,m,g", 12 wp:640 13 } 14 }); 15 </script> 16</div> <!--弊社検証用アカウントの情報を含んでおりますので、貼付けタグはお客様固有の情報を記載してください。-->
↓のようにコンテンツ表示範囲の横幅に応じて縦幅を16:9の画面比率に合わせてリサイズします。
仮にコンテンツ表示範囲の横幅を400pxから600pxに変更しても横幅が拡がった分だけ、
プレイヤーの横幅も拡がり、縦幅を16:9の画面比率に合わせてリサイズします。
これで冒頭で紹介した構成図のように常にコンテンツ表示範囲に対して、プレイヤーはレスポンシブが適応されます。
当プレイヤーのサンプルは、弊社一部環境で動作確認を致しましたが、全環境にて動作するものではございません。
動作保障は致しかねますので、予めご了承ください。また、サンプルプレイヤーを使ったお客様ページの構成等は、サポートの対象外と
なりますので、併せてご理解くださいます様お願いいたします。
